This help file explains to you the basics of how to receive data from IFTTT. If you want to learn more about how to send data to IFTTT, take a look at this manual.
Receive Data within a Flows automation
If you are using the Flows feature of WP Webhooks, you can simply select the “IFTTT” integration from the integration dropdown of the trigger. This will generate a receivable URL, which you can use within the “Webhooks” app of IFTTT to send data to your WordPress website.
All of the sent data will then be available within the Flow itself.
Receive Data directly on an action URL
How to set up the IFTTT webhook request
- To get started, please create a new Applet (or open your existing one) within IFTTT.
- Once created, please set up the trigger (If this) of your choice and add an action (then that).
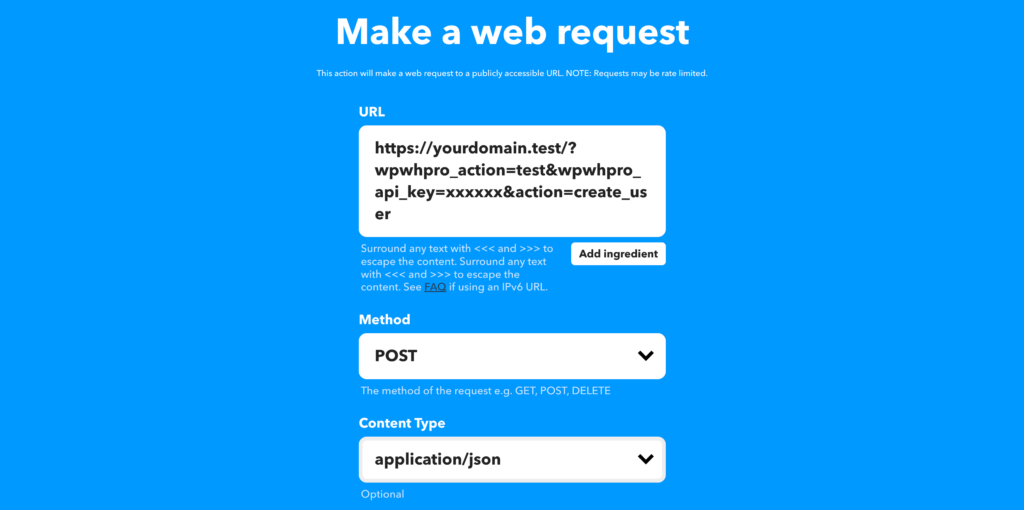
- Within the newly added action, please search for “webhooks” and select the “Webhooks” app along with the “Make a web request” action.
- Once added, you’re prompted to add a URL, which is where you place your webhook action URL from the next step.
- Head back to WP Webhooks -> Receive Data -> Your chosen action -> Create action URL and create a new URL.
- Place this URL into the URL field of the “webhook” action within IFTTT
- Select the “POST” request method

Now we accomplished that our module talks directly with our chosen action.
Since, as of now, the connection wouldn’t do anything as we don’t send over any specific values.
To change that, we offer our so-called arguments. This is a list of various attributes that you can use to send data to your chosen action. You will find further details about all available actions within the “Receive Data” tab of WP Webhooks.

In the screenshot above, you can see that we added two different arguments and their respective values of our choice. While those arguments differ for each available webhook action, you might want to use what you desire.
A full list of all arguments is available within the argument list of our plugin under WordPress dashboard -> Settings -> WP Webhooks -> Receive Data -> Webhook Actions
That’s it! After clicking ok, you successfully set up the WP Webhooks module for IFTTT.
In case you would like to see any specific feature, you can request it here.